- Add Image To Custom Button Android
- Android Button Image Text
- Custom Button Android Studio
- Button Style Android
- In Android, ImageButton is used to display a normal button with a custom image in a button. In simple words we can say, ImageButton is a button with an image that can be pressed or clicked by the users. By default it looks like a normal button with the standard button background that changes the color during different button states.
- Here we can see custom image/button composite followed by the build in ImageButton as part of the SDK: share. Set android:background instead of android:src to set the image on the button. This will adjust the image to your button's size. Then adjust the padding after. Share improve this answer follow.
- Android Custom RadioButton. Rather than default user interface of android RadioButton, we can also implement a custom radio button. Custom RadioButton makes user interface more attractive. Example of Custom RadioButton. Let's see an example of custom RadioButton. File: activitymain.xml.
- Android Basics
- Android - User Interface
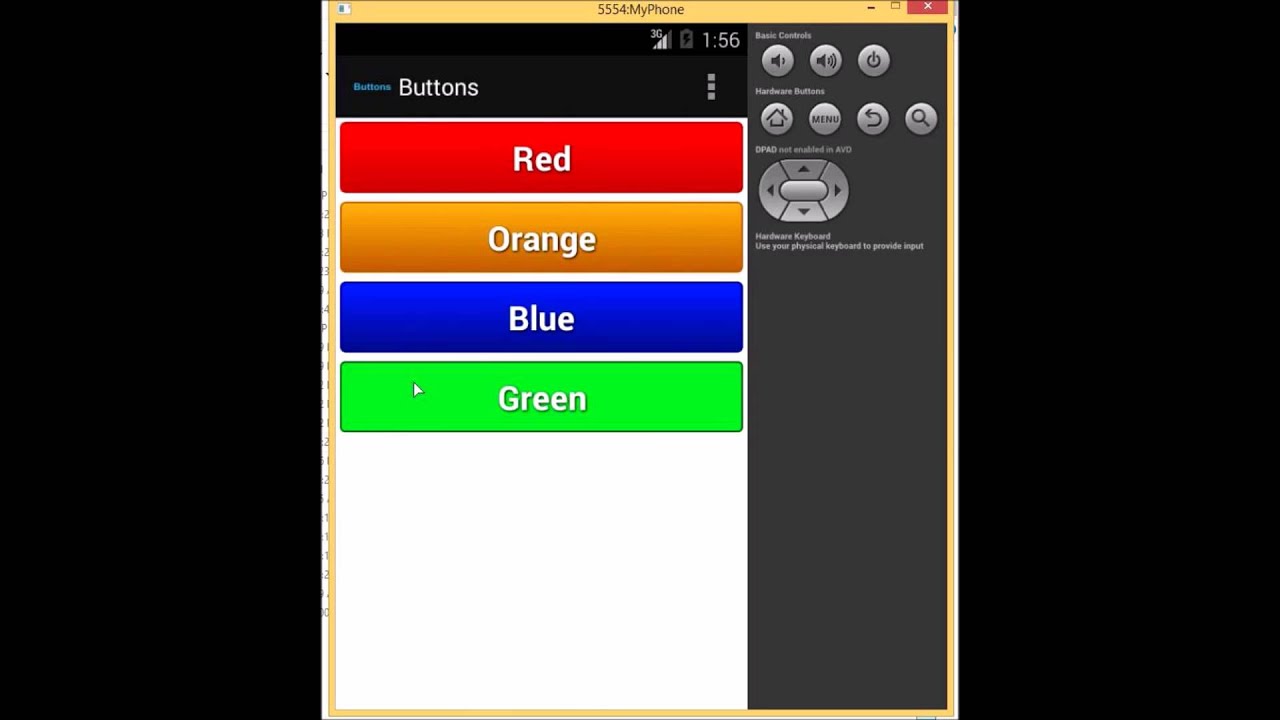
Here, we created a new project named custom button and added few buttons to our app with the custom shape, size, and color. Finally, we have deployed that app for the final output. Support and share.
- Android Advanced Concepts
- Android Useful Examples
- Android Useful Resources
- Selected Reading
An ImageButton is an AbsoluteLayout which enables you to specify the exact location of its children. This shows a button with an image (instead of text) that can be pressed or clicked by the user.
Android button style set
ImageButton Attributes
Add Image To Custom Button Android
Following are the important attributes related to ImageButton control. You can check Android official documentation for complete list of attributes and related methods which you can use to change these attributes are run time.
Inherited from android.widget.ImageView Class −
| Sr.No | Attribute & Description |
|---|---|
| 1 | android:adjustViewBounds Set this to true if you want the ImageView to adjust its bounds to preserve the aspect ratio of its drawable. |
| 2 | android:baseline This is the offset of the baseline within this view. |
| 3 | android:baselineAlignBottom If true, the image view will be baseline aligned with based on its bottom edge. Bazis driver download for windows. |
| 4 | android:cropToPadding If true, the image will be cropped to fit within its padding. |
| 5 | android:src This sets a drawable as the content of this ImageView. |
Inherited from android.view.View Class −
| Sr.No | Attribute & Description |
|---|---|
| 1 | android:background This is a drawable to use as the background. |
| 2 | android:contentDescription This defines text that briefly describes content of the view. |
| 3 | android:id This supplies an identifier name for this view |
| 4 | android:onClick This is the name of the method in this View's context to invoke when the view is clicked. |
| 5 | android:visibility This controls the initial visibility of the view. |
Example
This example will take you through simple steps to show how to create your own Android application using Linear Layout and ImageButton.
| Step | Description |
|---|---|
| 1 | You will use Android studio IDE to create an Android application and name it as myapplication under a package com.example.myapplication as explained in the Hello World Example chapter. |
| 2 | Modify src/MainActivity.java file to add a click event. |
| 3 | Modify the default content of res/layout/activity_main.xml file to include Android UI control. |
| 4 | No need to define default constants in android, Android studio takes care of default constants. |
| 5 | Run the application to launch Android emulator and verify the result of the changes done in the application. |
Following is the content of the modified main activity file src/com.example.myapplication/MainActivity.java. This file can include each of the fundamental lifecycle methods.
In the below example abc indicates the image of tutorialspoint
Following will be the content of res/layout/activity_main.xml file −
Following will be the content of res/values/strings.xml to define these new constants −
Following is the default content of AndroidManifest.xml −
Let's try to run your myapplication application. I assume you had created your AVD while doing environment setup. To run the app from Android Studio, open one of your project's activity files and click Run icon from the toolbar. Android Studio installs the app on your AVD and starts it and if everything is fine with your setup and application, it will display following Emulator window −
The following screen will appear after ImageButton is clicked,It shows a toast message.
Exercise
I will recommend to try above example with different attributes of ImageButton in Layout XML file as well at programming time to have different look and feel of the ImageButton. Try to make it editable, change to font color, font family, width, textSize etc and see the result. You can also try above example with multiple ImageButton controls in one activity.
In this tutorial we are creating image button with rounded corners border which makes the image button more smooth and good looking. So here is the complete step by step tutorial for Set/Add rounded corners border to Image Button in android.
Android Button Image Text

Note : Please download demo image button image from below and put inside drawable-hdpi folder.
This is image button image :
Custom Button Android Studio
How to Set/Add rounded corners border to Image Button in android.
Code for MainActivity.java file.
Code for activity_main.xml layout file.
Code for rounded_corners_imagebutton.xml file.
Screenshot:
Button Style Android
Related Posts
